Blackboard Ally: Making Course Content Accessible
With more course content being in a digital media format, this has added another layer of accessibility and inclusivity issues. Ally is helping digital course content be more accessible for the student as well as help faculty know which digital media needs accessibility improvement.
Faculty | Students | Institutions |
| Get instant feedback about the accessibility of your documents. | Get your Canvas documents converted into a format that works for you. | Create institution-wide course content accessibility report. |
Blackboard Ally is a cloud-based, yearly licensed product that works within the Canvas LMS.
In order to make sure any document you create is accessible, you need to pay attention to four main areas in your document:
- Heading Styles
- Image Descriptions (textual description for non-textual content called "alt text")
- Identifying Complex Data and Tables
- Conveying meaning with text color and highlighting
You address these areas by ensuring that your authoring tools have what it takes to accomplish the following tasks:
- format text with heading styles
- apply image descriptions to images, transcripts for audio, captions for video
- format for table accessibility
- examples of color usage with text and graphs
When you address these three concerns within your digital documents, you help ensure a basic level of accessibility that will allow most students to access your course successfully.
The following are tutorials for specific versions of Word:
Video demonstration of creating an accessible Word document.
In order to make images and complex visual illustration accessible, you need to add a text alternative to the image that conveys the same information as the image itself. This text is called "alternative text" or "alt text".
Alt text is read by a screen reader or other assistive device. It communicates the purpose of the graphic, not its appearance. This allows screen reader users to benefit from the information being conveyed by the image, even if they cannot see it.
Accessible images are beneficial in many situations, such as:
- People using screen readers: The text alternative can be read aloud or rendered as Braille
- People using speech input software: Users can put the focus onto a button or linked image with a single voice command
- People browsing speech-enabled websites: The text alternative can be read aloud
- Mobile web users: Images can be turned off, especially for data-roaming
What and When to Write the Alt Tag
WebAIM's alt tag page shares many different image situations and how to alt tag each image.
W3.org created an alt tag decision tree.
HOW TO ADD ALTERNATIVE TEXT
Canvas
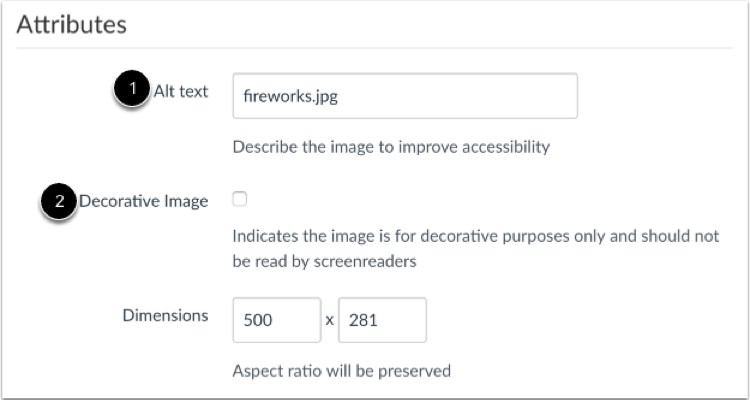
The Attributes field will populate the Alt text field [1], which is the name of the image. For better accessibility, type a description of the image contents. To add the image as decorative, click the Decorative image checkbox [2]. If the Decorative Image checkbox is selected, the alternative text field is grayed out.
PowerPoint presentations tend to be highly visual, and people who are blind or have low vision can understand them more easily if you create your slides with accessibility in mind.
The following are key best practices for creating PowerPoint presentations that are accessible to people with disabilities.
- When creating a new slide, use the built-in slide layout.
- Give every slide a unique title.
- Provide alternative text for figures, images, and graphics.
- Create data tables with column headers and ensure proper reading order in tables.
- Write meaningful links that indicate link's destination.
- Use sufficient color contrast. (WebAIM's color contrast checker)
- Use the PowerPoint's built-in accessibility checker
- Microsoft's "Make your PowerPoint Presentations Accessible" includes the above best practices and links to tutorials.
Syracuse University Accessible IT shows you the techniques that make PowerPoint presentations more accessible.
For a PDF to be accessible, the following requirements must be met:
- The text must be readable as text (i.e. text is not stored as an image).
- The file must meet accessibility standards by providing alternative text for images, proper headings, appropriate link text, etc.
- The file must be exported correctly. If a file is created by printing to PDF, it will not be correctly tagged.
Converting Documents to PDFs
The easiest way to create an accessible PDF document is to start from an accessible Word, PowerPoint or other accessible document. To produce an accessible PDF files start with an accessible Word, PowerPoint or other accessible digital document.
Scanned PDFs
If you have it, it is always best to use the original digital document to create the PDF (see directions above for how to convert digital documents). If you don’t have a digital version, you will need a scanner and Adobe Acrobat Pro (available from OTS) to create an accessible PDF.
- Scan the document as per the machine’s directions at a resolution of 300 dpi (for campus machines the settings are in the advanced setting tab under “Resolution”).
- Open the document in Adobe Acrobat Professional. Click on the Edit PDF tool in the right pane. Acrobat automatically applies optical character recognition (OCR) to your document and converts it to a fully editable copy of your PDF.
- Run the Make Accessible Wizard and add all necessary alt tags and headings.
Specific directions for fixing a scanned PDF in Acrobat:
- Tags Pane (for tagging headings and adding alt text)
- Reading Order Tool
- Repair the Content and Tag Order
Library Resources
Many library resources from CSN Libraries have a PDF you can download and share with your students in Canvas. While some of these are accessible, sometimes they are not.
If you get a PDF from the library that is not accessible, we recommend linking to the resource. The library has directions for linking to library content in Canvas.
Fillable Forms
Fillable form PDFs work in a similar way to other PDF document, but with a couple of new features. For help with these features visit WebAIM’s help pages for fillable forms.
Closed Captioning Phase 3 (Fall 2020)
Captions are text versions of the spoken word presented within multimedia. Captions allow the content of web audio and video to be accessible to those who do not have access to audio. Though captioning is primarily intended for those who cannot hear the audio, it has also been found to help:
- those that can hear audio content
- those that have to mute audio because of their environment (e.g. they are watching the video in a work breakroom or in a library)
- those who may not be fluent in the language in which the audio is presented
Captions can be either closed or open. Closed captions can be turned on or off, whereas open captions are always visible.
TechSmith Knowmia is a tool that can assist in creating closed captions in your videos you create with Knowmia or videos you upload into Knowmia. Login into your CSN TechSmith Knowmia Library using your MyCSN username and password. Use the following tutorials to closed caption your videos.
- Accessibility in Knowmia
- Generate Captions with Speech-to-Text
- Edit Captions for ADA Compliance
- Publish Captions
Phase 4 will focus on Math and Science equations.
Questions: Terry Norris