Resources:
Page Design
The college uses customized templates created using Drupal, an open source content management system (CMS). Content is created and maintained by designated page owners. Core elements of the templates are set, but some customization will be allowed based on page owner authorization.
Many of the features of the new site are set in order to ensure that the CSN brand remains intact, the new functionality is not altered and that we remain in compliance with both Title III of the Americans with Disabilities Act and Section 508 of the Workforce Rehabilitation Act.
Page owners are approved by the Office of Technology Services (OTS) after consultation with the leadership of each respective area. Requests for new page owner access or changes to access should be submitted through OTS Web Services by EMAIL. New page owners are required to attend training through CAPE.
The information below will help you as you develop your pages. Questions on the style guide and image release can be EMAILED to Marketing.
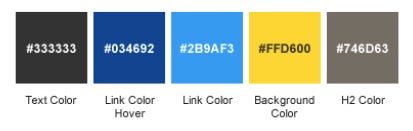
Color Palette
The colors below are preset in the CMS and assigned based on the page and section for text, links, background and other content areas. We use these colors because they complement our brand and ensure legal compliance. They can't be changed. If you are authorized to add graphics and images, use these codes as a guide for other content elements.
In the event the color palette in manipulated through source code, that code will be corrected prior to publication or a change request will be issued.
Web Typography
Font styles and heading styles are also set in the CMS and can't be changed. While the styles, colors and sizes are defined, the page owner often has more than one choice of approved fonts for body copy and headlines.
Justification can be changed but should be complementary to the copy in relation to the other page elements. Left justification is most common and centered text should rarely be used. You want visitors to easily comprehend your content and most are more accustomed to left justification.
Avoid over-capitalization. Individual words can be capitalized for emphasis, but sentences and phrases should never be in all caps. This can alienate readers and convey a false sense of alarm. There are exceptions to this in the case of security notices, but should generally be avoided.
In some instances, users in areas where special notices are required may be authorized to use alternate colors and font styles.
Bullet point styles and numbered list typography is also defined by the CMS.
Hyperlinks & Buttons
Hyperlinks can customized within the content areas of the page, but the font and hover colors are defined by the CMS. Keep this in mind:
- Links embedded into your text area should be kept to the key 'jumping off' points to critical forms and resources
- If you need several links on a page, consider a table or a new content area for a list of links to sub-pages, secondary forms, etc.
- If you have links embedded in your content area, then avoid underlining other text on your page so it does not look like a link
- Pick your link text carefully when they are embedded. Don't link to whole phrases, just a key word or two.
- When building a list of links, keep the link names short and avoid using dated language like revision numbers or years wherever possible. This keeps your list short and you can avoid confusing visitors with information they typically do not need.
- Avoid linking to extra words such as "here" or "this page." For example, use 'For more video, watch our YouTube playlist.' instead of 'Watch our YouTube playlist here.'
NOTE: Linked files should not be named by date, revision number, user name or other method. Overwrite your old files/documents, keeping the name the same. This keeps our backend system free of old files and removes the need to change the public-facing link name every time you change a form or resource.
Links within our own domain (csn.edu or sites.csn.edu) should open in the same window. Links to external sites should open in a new window.
Links to documents and PDF files should open in a new window.
It is acceptable for media files such as video and audio clips to open within your page instead of in a new window.
Button styles are also defined by the CMS but the text that appears on them can be customized. It is important that button text be limited to 1 or 2 words and clearly define what will happen when the button is selected.
Social Media
These are the official social media links. An approved icon should accompany the link on your page.
Putting It All Together
These elements of the CMS were thoughtfully created to ensure the consistency of our brand while allowing for some customization. New templates and page features will be added in the future.
The main goal for your page design should be to project a professional image consistent with the brand. Relevant approvals should be secured prior to page creation and content submission.
Shoe your page previews to others in your area that are versed in the subject matter and thoroughly proofread content prior to submission or page publication could be delayed.
As a general rule, visitors should be able to find the content they want within their next two clicks away from a page. So...
- Keep your landing page brief.
- One long page of content is not acceptable to most visitors. They need natural breaks.
- Give careful though to the type and number of sub-pages you need.
- Organize your pages intuitively. Don't just create a sub page to continue lengthy text from the page before. Create categories.
- Show your test to an end user before creating your pages. Do they think it reads like a document or a web page?
- Seek consultation. The marketing department is here to help. Contact us.